WordPress 4.4 kép megjelenítési hiba
Ma frissítettem az egyik wordpress oldalamon a wp 4.4-re, és pár órával később vettem észre, hogy van egy kis gond az oldalon, az adminban is keletkezett pár pluginnál szétcsúszás, de az anyira nem izgatott, pl a wp-super cache adminja esett szét, de miután őt is lefrissítettem már helyre rázódott. Viszont ami problémásabb az a frontenden történt. Valamelyik kép megjelent valamelyik pedig nem, először azt hittem törlődtek a képek, de a szerveren megvoltak, de a kódban történt egy kis furcsaság, nem a megszokott egyszerű kép megjelenítést találtam hanem bővűlt egy srcset-el amiben a képek elérése rosszúl volt megadva, kimaradt a wp-content mappa az elérésből.
Mi az az srcset?
A responsive képmegjelenítést támogatja vagyis ha elegendő a kisebb méret akkor a kisebb méretű képet fogja megjeleníteni, ugyanis a wordpress alapból 4 méretű képet tárol ha elég nagy a képünk amit feltöltöttünk, ezeknek a méreteit a beállítások/mediatár menüpontban állíthatjuk be, vagyis ha nagy képet töltünk fel megmarad az eredeti kép méretünk a nagy, közepes és a bélyegkép másnéven thumbnail és ezek közül fogja a böngésző a megfelelőt megjeleníteni ha használjuk az srcset-et. És a wordpress fejlesztők úgy gondolták, hogy ez most mindenkinek jár, pedig aki akart ilyet a weboldalára annak elegendő volt csak feltennie egy ilyen plugint.
Így néz ki egy egyszerű kép megjelenítési kód:
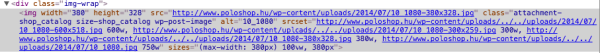
Így nézett ki a rossz srcset:
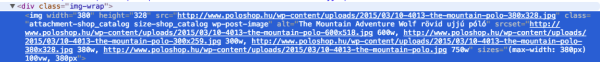
És a jól működő képmegjelenítés srcset:
Az érdekes az, hogy egy kategórianézetnél mind a 3 féle megvolt, vagyis volt olyan kép amely megjelent a régi módszerrel, volt olyan amelyik nem jelent meg, mert rossz volt az srcset kép elérés és volt amelyik jó srcset-el jelent meg, de a legérdekesebb az volt, hogy amikor megnéztem, hogy akkor melyik képet jeleníti meg mobil nézetnél még nagyobb volt a csalódás, mert asztali nézetnél a bélyegképet jelenítette meg mobil nézetnél pedig a közepes méretűt, vagyis így a mobilosoknak nagyobb adatmennyiséget kell betölteniük ami általában pont fordítva célszerű. Mindenesetre más weboldalamon nem volt kép megjelenítési hiba, de ennél inkább letiltottam ezt a funkciót, szerencsére hamar rátaláltam a megoldásra, mert nem csak nekem volt ilyen problémám.
Az srcset letiltása wordpress 4.4:
Ezt a kódot kell beillesztened a template funkcions.php fájlba, általában minden kiegészítő kódot ide kell tenni, és az egyes template-k esetében meg is jelölik, hogy hova kell beilleszteni az ilyen típusú kiegészítő kódokat:
function disable_srcset( $sources ) {
return false;
}
add_filter( 'wp_calculate_image_srcset', 'disable_srcset' );
És ha egy ilyet találsz a funkcions.php ban akkor ez alá kell beillesztened, de ha nincs ilyen akkor az utolsó ?> elé kell.
/*———————————————————————————–*/
/* You can add custom functions below */
/*———————————————————————————–*/
Vagyis a */ alá illeszd be a kiegészítő funkciókat.